Status Page
Introduced in GitLab Ultimate 12.10.
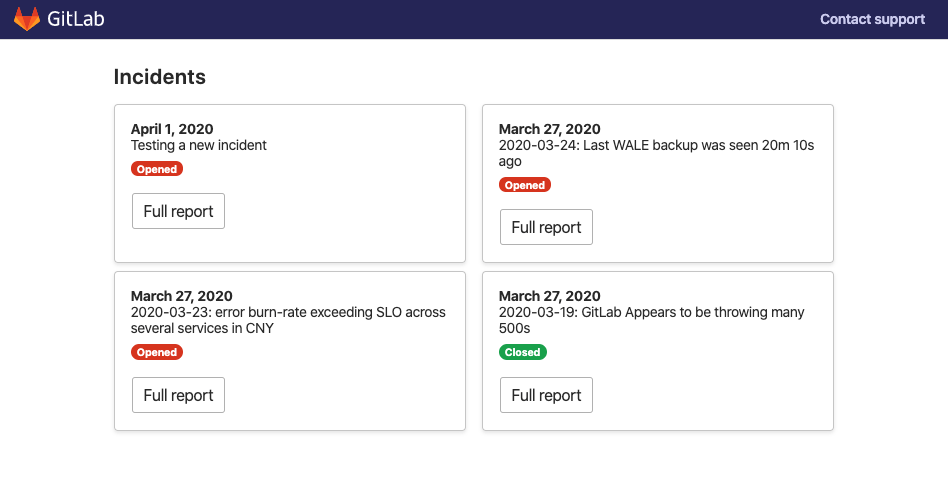
With a GitLab Status Page, you can create and deploy a static website to communicate efficiently to users during an incident. The Status Page landing page displays an overview of recent incidents:
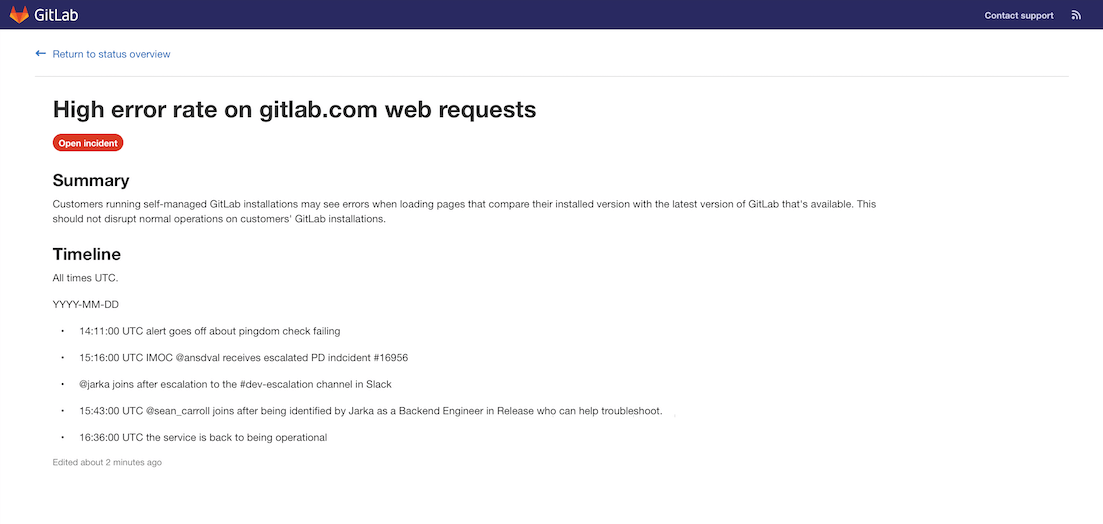
Clicking an incident displays a detail page with more information about a particular incident:
- Status on the incident, including when the incident was last updated.
- The incident title, including any emojis.
- The description of the incident, including emojis.
- Any file attachments provided in the incident description, or comments with a valid image extension. Introduced in GitLab 13.1.
- A chronological ordered list of updates to the incident.
Set up a Status Page
To configure a GitLab Status Page you must:
- Configure GitLab with your cloud provider information.
- Configure your AWS account.
- Create a Status Page project on GitLab.
- Sync incidents to the Status Page.
Configure GitLab with cloud provider information
Only AWS S3 is supported as a deploy target.
To provide GitLab with the AWS account information needed to push content to your Status Page:
- Sign into GitLab as a user with Maintainer or greater permissions.
- Navigate to Settings > Monitor. Next to Status Page, click Expand.
- Click Active to enable the Status Page feature.
- In Status Page URL, provide the URL to your external status page.
- Provide the S3 Bucket name. For more information, see Bucket configuration documentation.
- Provide the AWS region for your bucket. For more information, see the AWS documentation.
- Provide your AWS access key ID and AWS Secret access key.
- Click Save changes.
Configure your AWS account
- Within your AWS account, create two new IAM policies, using the following files
as examples:
- Create bucket.
-
Update bucket contents (Remember replace
S3_BUCKET_NAMEwith your bucket name).
- Create a new AWS access key with the permissions policies created in the first step.
Create a status page project
After configuring your AWS account, you must add the Status Page project and configure the necessary CI/CD variables to deploy the Status Page to AWS S3:
- Fork the Status Page project. You can do this through Repository Mirroring, which ensures you get the up-to-date Status Page features.
- Navigate to Settings > CI/CD.
- Scroll to Variables, and click Expand.
- Add the following variables from your Amazon Console:
-
S3_BUCKET_NAME- The name of the Amazon S3 bucket. If no bucket with the provided name exists, the first pipeline run creates one and configures it for static website hosting. -
AWS_DEFAULT_REGION- The AWS region. -
AWS_ACCESS_KEY_ID- The AWS access key ID. -
AWS_SECRET_ACCESS_KEY- The AWS secret.
-
- Navigate to CI/CD > Pipelines > Run Pipeline, and run the pipeline to deploy the Status Page to S3.
Sync incidents to the Status Page
After creating the CI/CD variables, configure the Project you want to use for Incident issues:
- To view the Status Page settings, navigate to Settings > Monitor > Status Page.
- Fill in your cloud provider’s credentials and make sure to select the Active checkbox.
- Select Save changes.
How to use your GitLab Status Page
After configuring your GitLab instance, relevant updates trigger a background job that pushes JSON-formatted data about the incident to your external cloud provider. Your status page website periodically fetches this JSON-formatted data. It formats and displays it to users, providing information about ongoing incidents without extra effort from your team:
Publish an incident
To publish an incident:
- Create an issue in the project you enabled the GitLab Status Page settings in.
- A project or group owner must use the
/publishquick action to publish the issue to the GitLab Status Page. Confidential issues can’t be published.
A background worker publishes the issue onto the Status Page using the credentials you provided during setup. As part of publication, GitLab:
- Anonymizes user and group mentions with
Incident Responder. - Removes titles of non-public GitLab references.
- Publishes any files attached to incident issue descriptions, up to 5000 per issue. (Introduced in GitLab 13.1.)
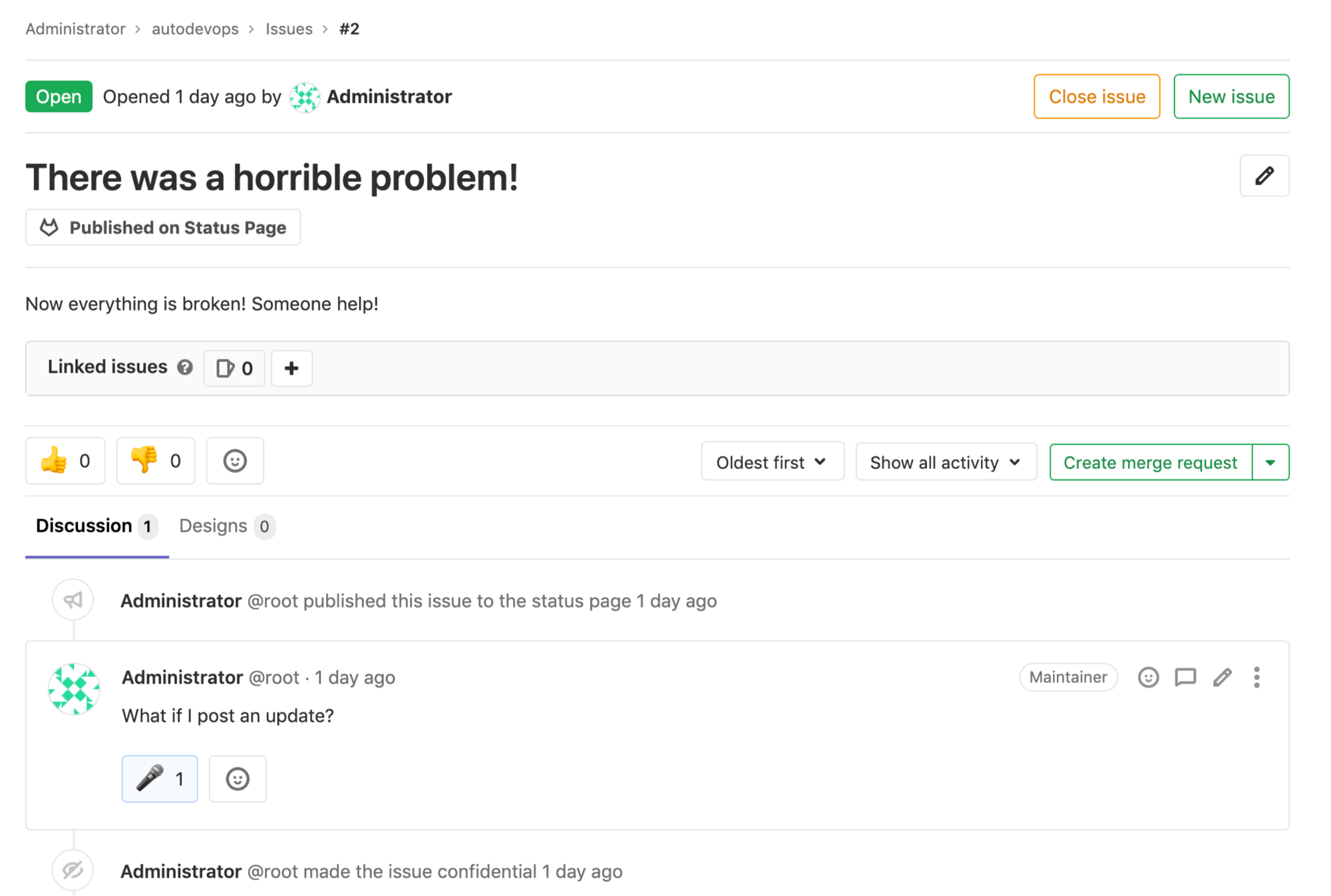
After publication, you can access the incident’s details page by clicking the Published on status page button displayed under the Incident’s title.
Update an incident
To publish an update to the Incident, update the incident issue’s description.
Publish comments on incidents
To publish comments to the Status Page Incident:
- Create a comment on the incident issue.
- When you’re ready to publish the comment, mark the comment for publication by
adding a microphone award emoji
reaction (
:microphone:🎤) to the comment. - Any files attached to the comment (up to 5000 per issue) are also published. (Introduced in GitLab 13.1.)
Update the incident status
To change the incident status from open to closed, close the incident issue
within GitLab. Closing the issue triggers a background worker to update the
GitLab Status Page website.
If you make a published issue confidential, GitLab unpublishes it from your GitLab Status Page website.