Profile preferences
A user’s profile preferences page allows the user to customize various aspects of GitLab to their liking.
To navigate to your profile’s preferences:
- In the top-right corner, select your avatar.
- Select Preferences.
Navigation theme
The GitLab navigation theme setting allows you to personalize your GitLab experience. You can choose from several color themes that add unique colors to the top navigation and left side navigation. Using individual color themes might help you differentiate between your different GitLab instances.
The default theme is Indigo. You can choose between 10 themes:
- Indigo
- Light Indigo
- Blue
- Light Blue
- Green
- Light Green
- Red
- Light Red
- Dark
- Light
- Dark Mode
Dark mode
Introduced in GitLab 13.1 as an Alpha release.
GitLab has started work on dark mode! The dark mode Alpha release is available in the spirit of iteration and the lower expectations of Alpha versions.
Progress on dark mode is tracked in the Dark theme epic. See the epic for:
- A list of known issues.
- Our planned direction and next steps.
If you find an issue that isn’t listed, please leave a comment on the epic or create a new issue.
Dark mode is available as a navigation theme, for MVC and compatibility reasons. In the future, we plan to make it configurable in its own section along with support for different navigation themes.
Dark theme only works with the Dark syntax highlighting theme.
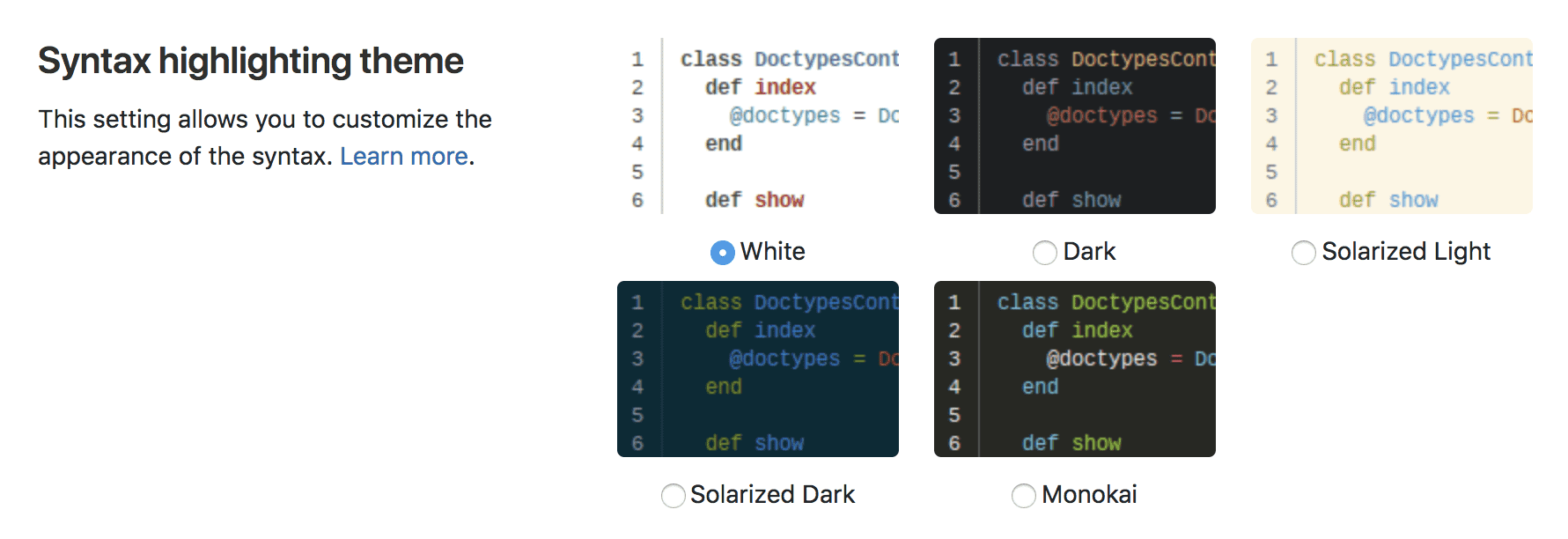
Syntax highlighting theme
GitLab uses the rouge Ruby library for syntax highlighting outside of any Editor context. The WebIDE (like Snippets) uses Monaco Editor and it’s provided Monarch library for syntax highlighting. For a list of supported languages, visit the documentation of the respective libraries.
Changing this setting allows you to customize the color theme when viewing any syntax highlighted code on GitLab.
The default syntax theme is White, and you can choose among 5 different themes:
- White
- Dark
- Solarized light
- Solarized dark
- Monokai
Introduced in GitLab 13.6, the themes Solarized and Monokai also apply to the Web IDE and Snippets.
Behavior
The following settings allow you to customize the behavior of the GitLab layout and default views of your dashboard and the projects’ landing pages.
Layout width
GitLab can be set up to use different widths depending on your liking. Choose
between the fixed (max. 1280px) and the fluid (100%) application layout.
1280px is the standard max width when using fixed layout, some pages still use 100% width, depending on the content.Default dashboard
For users who have access to a large number of projects but only keep up with a select few, the amount of activity on the default Dashboard page can be overwhelming. Changing this setting allows you to redefine your default dashboard.
You can include the following options for your default dashboard view:
- Your projects (default)
- Starred projects
- Your projects’ activity
- Starred projects’ activity
- Followed Users’ Activity
- Your groups
- Your To-Do List
- Assigned Issues
- Assigned Merge Requests
- Operations Dashboard
Group overview content
The Group overview content dropdown allows you to choose what information is displayed on a group’s home page.
You can choose between 2 options:
- Details (default)
- Security dashboard
Project overview content
The Project overview content setting allows you to choose what content you want to see on a project’s home page.
Tab width
You can set the displayed width of tab characters across various parts of GitLab, for example, blobs, diffs, and snippets.
Localization
Language
Select your preferred language from a list of supported languages.
This feature is experimental and translations are not complete yet.
First day of the week
The first day of the week can be customized for calendar views and date pickers.
You can choose one of the following options as the first day of the week:
- Saturday
- Sunday
- Monday
If you select System Default, the system-wide default setting is used.
Integrations
Configure your preferences with third-party services which provide enhancements to your GitLab experience.
Sourcegraph
Manage the availability of integrated code intelligence features powered by Sourcegraph. View the Sourcegraph feature documentation for more information.
Gitpod
Enable and disable the GitLab-Gitpod integration. This is only visible after the integration is configured by a GitLab administrator. View the Gitpod feature documentation for more information.