浏览器性能测试
如果您的应用程序提供 Web 界面并且您正在使用极狐GitLab CI/CD,您可以快速确定浏览器中,待处理的代码更改对渲染性能的影响。
概览
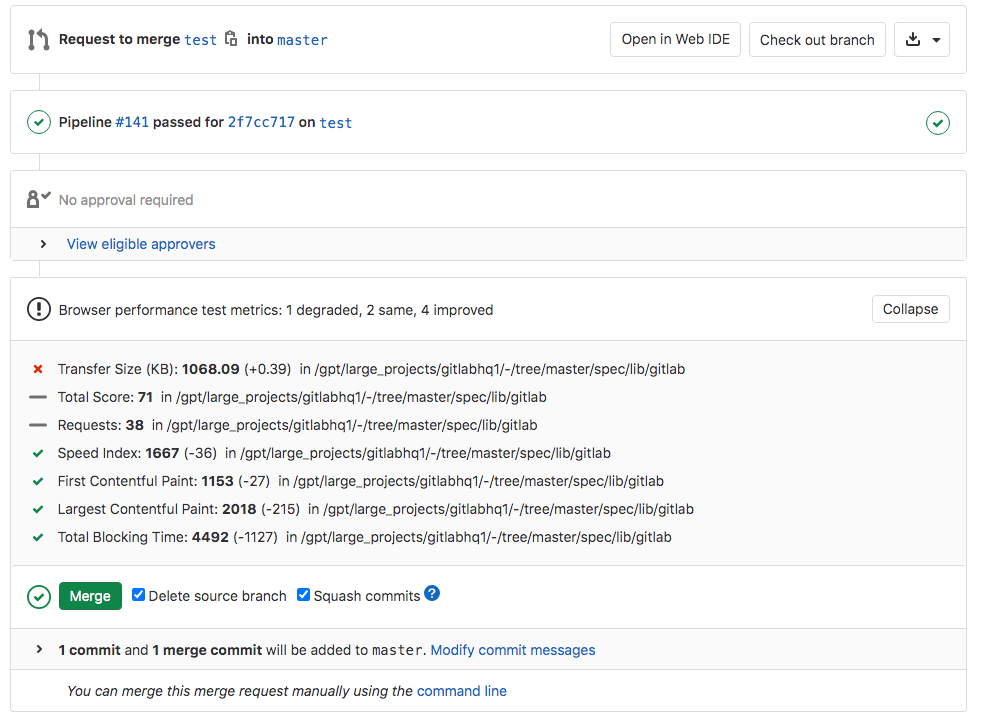
极狐GitLab 使用免费的开源工具 Sitespeed.io 来测量网站的渲染性能。由系统构建的 Sitespeed 插件在名为 browser-performance.json 的文件中,输出分析的每个页面的性能分数,这些数据可以在合并请求中显示。
用例
考虑以下工作流程:
- 营销团队的一名成员正试图通过添加新工具来跟踪参与度。
- 通过浏览器性能指标,他们可以看到他们的更改如何影响最终用户页面的可用性。
- 指标显示,更改后,页面的性能得分有所下降。
- 在查看详细报告时,他们看到新的 JavaScript 库包含在
<head>中,这会影响加载页面的速度。 - 他们向前端开发人员寻求帮助,后者将库设置为异步加载。
- 前端开发者批准合并请求,并授权其部署到生产环境。
浏览器性能测试的工作原理
首先,在您的 .gitlab-ci.yml 文件中定义一个生成浏览器性能报告产物的作业。
系统然后检查此报告,比较源分支和目标分支之间每个页面的关键性能指标,并在合并请求中显示信息。
有关浏览器性能作业的示例,请参阅配置浏览器性能测试。
.gitlab-ci.yml 中添加浏览器性能作业时,浏览器性能报告小部件不会显示。它必须至少在目标分支(例如main)上运行一次,然后才能显示在针对该分支的合并请求中。配置浏览器性能测试
这个例子展示了如何使用极狐GitLab CI/CD 和 Docker-in-Docker sitespeed.io,在您的代码上运行 sitespeed.io 容器。
- 首先,使用 Docker-in-Docker 构建设置极狐GitLab Runner。
-
在
.gitlab-ci.yml文件中配置默认的浏览器性能测试 CI/CD 作业,如下所示:include: template: Verify/Browser-Performance.gitlab-ci.yml browser_performance: variables: URL: https://example.com
performance。在以上示例中:
- 在您的 CI/CD 流水线中创建一个
browser_performance作业,并针对您在URL中定义的网页运行 sitespeed.io 以收集关键指标。 - 使用不适用于 Kubernetes 集群的模板。如果您使用的是 Kubernetes 集群,请使用
template: Jobs/Browser-Performance-Testing.gitlab-ci.yml代替。
该模板使用 gitlab plugin for sitespeed.io,并将完整的 HTML sitespeed.io 报告保存为浏览器性能报告产物,供您稍后下载和分析。此实现始终采用可用的最新浏览器性能产物。如果启用了极狐GitLab Pages,您可以直接在浏览器中查看报告。
您还可以使用 CI/CD 变量自定义作业:
-
SITESPEED_IMAGE:配置用于作业的 Docker 镜像(默认为sitespeedio/sitespeed.io),但不是镜像版本。 -
SITESPEED_VERSION:配置用于作业的 Docker 镜像的版本(默认为14.1.0)。 -
SITESPEED_OPTIONS:根据需要配置任何其他 sitespeed.io 选项(默认为nil)。有关详细信息,请参阅 sitespeed.io 文档。
例如,您可以覆盖 sitespeed.io 在给定 URL 上的运行次数,并更改版本:
include:
template: Verify/Browser-Performance.gitlab-ci.yml
browser_performance:
variables:
URL: https://www.sitespeed.io/
SITESPEED_VERSION: 13.2.0
SITESPEED_OPTIONS: -n 5
配置降级阈值
您可以配置降级警报的敏感度,以避免收到有关指标轻微下降的警报。
这是通过设置 DEGRADATION_THRESHOLD CI/CD 变量来完成的。在下面的示例中,仅当 Total Score 指标下降 5 分或更多时才会显示警报:
include:
template: Verify/Browser-Performance.gitlab-ci.yml
browser_performance:
variables:
URL: https://example.com
DEGRADATION_THRESHOLD: 5
Total Score 指标基于 sitespeed.io 的 Coach 性能得分。查看 Coach 文档,获取更多信息。
Review Apps 的性能测试
上面的 CI YAML 配置非常适合针对静态环境进行测试,并且可以针对动态环境进行扩展,但需要一些额外的步骤:
-
browser_performance作业应该在动态环境启动后运行。 - 在
review作业中:- 生成带有动态 URL 的 URL 列表文件。
- 将文件保存为产物,例如使用在作业的
script中,使用echo $CI_ENVIRONMENT_URL > environment_url.txt。 - 将列表作为 URL 环境变量(可以是 URL 或包含 URL 的文件)传递给
browser_performance作业。
- 您现在可以针对所需的主机名和路径运行 sitespeed.io 容器。
您的 .gitlab-ci.yml 文件:
stages:
- deploy
- performance
include:
template: Verify/Browser-Performance.gitlab-ci.yml
review:
stage: deploy
environment:
name: review/$CI_COMMIT_REF_SLUG
url: http://$CI_COMMIT_REF_SLUG.$APPS_DOMAIN
script:
- run_deploy_script
- echo $CI_ENVIRONMENT_URL > environment_url.txt
artifacts:
paths:
- environment_url.txt
only:
- branches
except:
- master
browser_performance:
dependencies:
- review
variables:
URL: environment_url.txt